In this article, we will see what exactly a Document Object Model is and why you should know them?
Basics Behind the DOM?
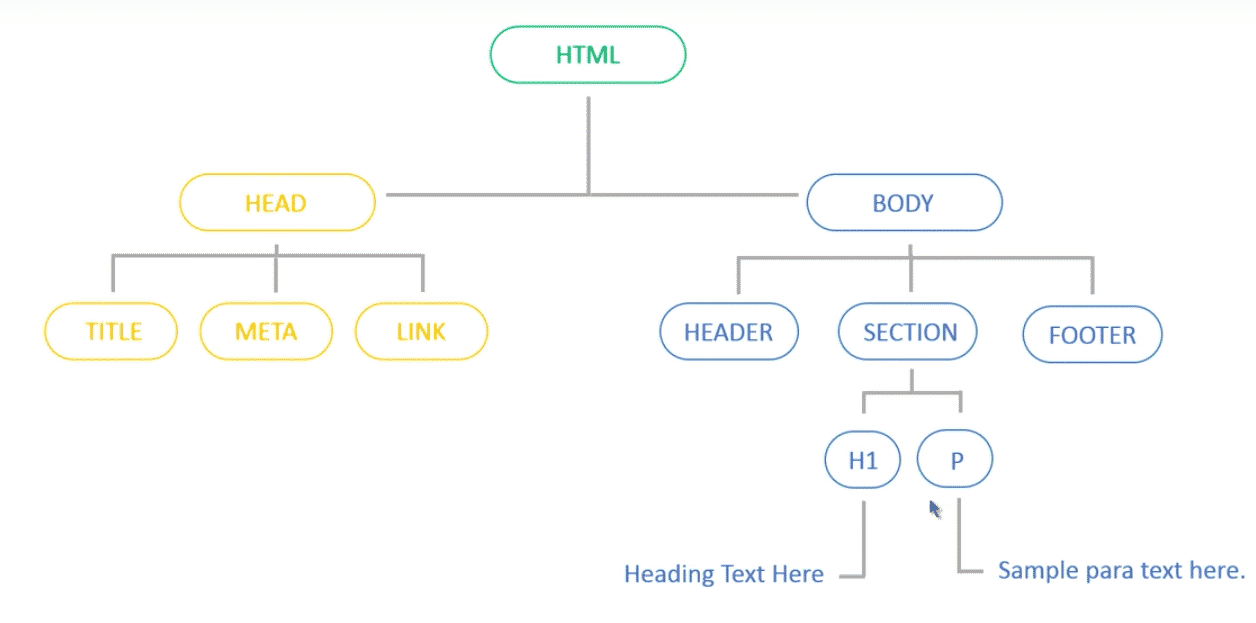
We all know that HTML is the language of the web with a specific syntax and rules generally documented in regular text. But, here we follow HTML syntax rule and regulations rather than general grammatical rules. The basic word in HTML is the “tags” i.e.“< >”. The browser turns the HTML tags into elements that form a tree. Now, How does the browser do this? What is the concept behind this? Yes, the answer is the DOM. Browsers know how to convert the HTML tags into a tree with the help of DOM (Document Object Model).
What is DOM?
D.O.M stands for Document Object Model as mentioned above but what do these terms mean. By definition: “DOM is the standard convention for representing and interacting with elements in HTML. Each HTML tag creates an element in the DOM that the browser uses to display the page. We know that an element in HTML is created by a starting tag and ending tag for example, The content between the tags can be empty, it can be text or it can be another element. If I talk more about DOM then, whatever documents objects that have been created can be manipulated according to our preference. Doing so saves a lot of time and we can actually change the page without going and changing any of the HTML content. Now, here comes the role of the Javascript or it’s libraries like Jquery, the language that is used to talk to the DOM. Technically, a DOM is also an API (Application Program Interface) or a type of API which are really powerful. Now, if you are already familiar with the language like Javascript or Jquery then it is pretty indicative that you have been working with the DOM for quite a while. The goals of the HTML-specific DOM specification are:
to specialize and add functionality that relates specifically to HTML documents and elements. to address issues of backward compatibility with the Level 0 Document Object Model. to provide convenience mechanisms, where appropriate, for common and frequent operations on HTML documents.
The HTML DOM is a standard for how to get, change, add, or delete HTML elements or nodes. So, we can summarise what exactly it defines.
The HTML elements as objects The properties of all HTML elements The methods to access all HTML elements The events for all HTML elements
Why We Should Learn HTML DOM?
DOM is W3 Standard to understand the structure of the HTML page so that we can dynamically create, read, update, delete and manage DOM elements using JavaScript or Jquery DOM methods. Moreover, HTML DOM helps us to understand and control the elements structures using the JavaScript methods. If you understand the DOM structure of an HTML page, you can easily control its elements, attributes, and all nodes.
Implementation of DOM Using JavaScript
Here is the list of the HTML DOM Document Object.
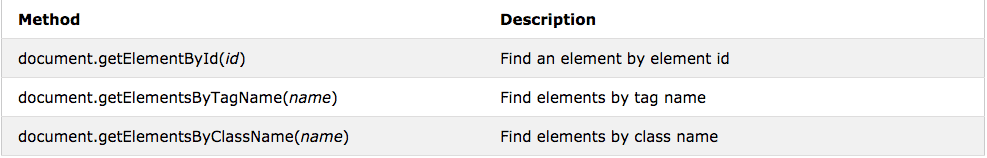
1. Finding HTML Elements
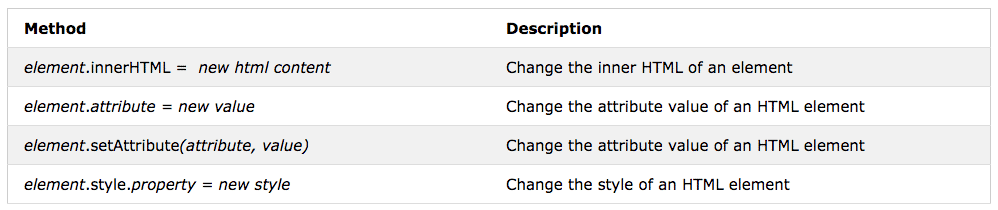
2. Changing HTML Elements
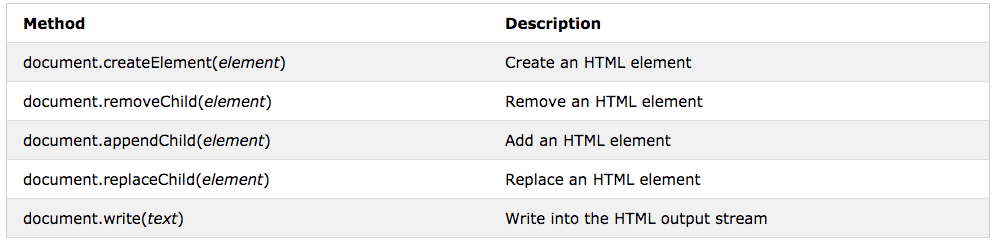
3. Adding and Deleting ELements
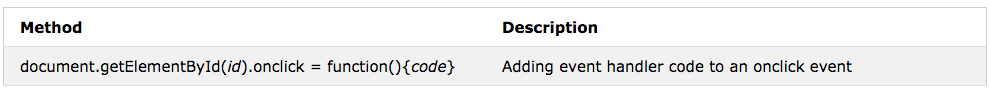
4. Adding Event Handlers
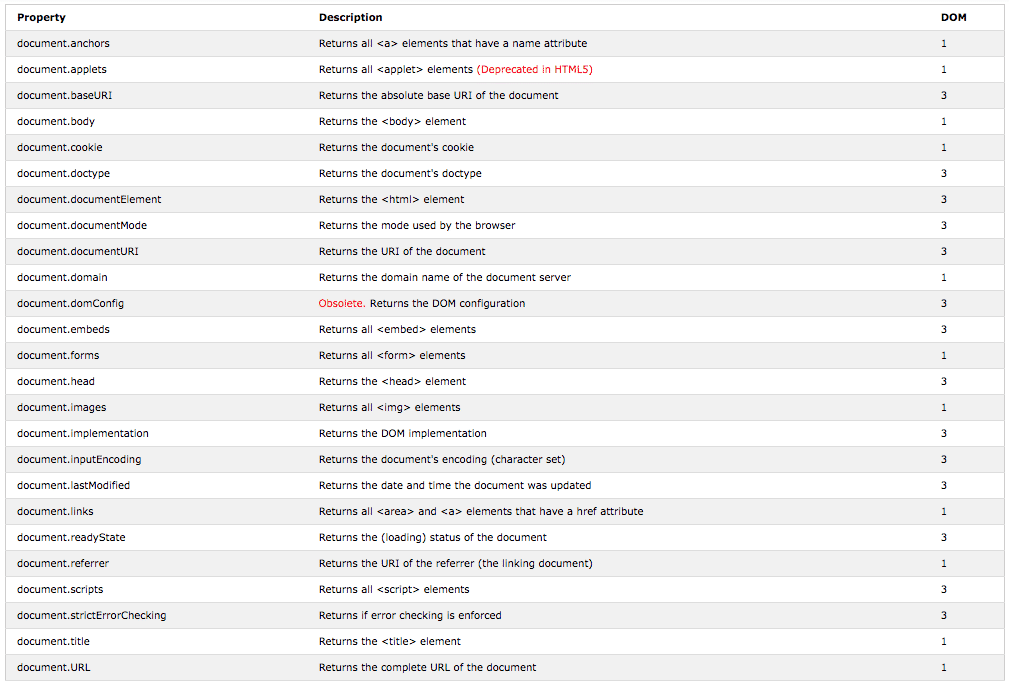
5. FInding HTML Objects
Apart from these, you can also use Javascript for creating animations, events, navigation, nodes, and collections. A Sample program of how to use DOM is written below.